Offline Page
- Details
- Published: Friday, 20 September 2013 17:32
- Written by Super User
Choose from eight presets, with configurable accent, overlay and background colors or styles.
Gantry provides the environment for the template features, such as the intuitive user interface.
Dropdown is CSS based, featuring icons, inline positions and configurable columns.
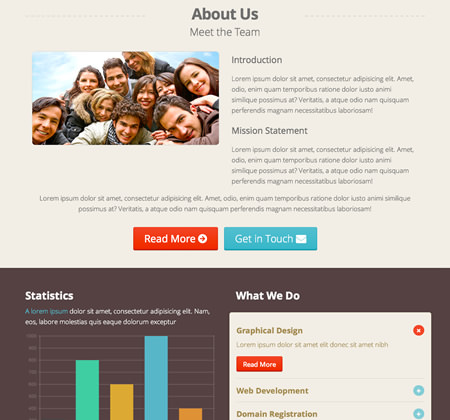
Chart.js and HTML5 canvas to display beautiful graphs and exquisite typography. This only works on modern browsers and IE9+.
The template also supports a simple coming soon or offline style page with a time counter. It has been specifically styled to match Acacia.
The frontpage is just one example of how Acacia can be configured. See many different simple and complex examples on the link below.
Gantry 4 rests at the core of the Acacia template and provides a range of features, such as dynamic module grids, expandable features and an intuitive administrative interface.
Acacia Sample Pages
These examples are intended to show how Acacia can be constructed on your site, above and beyond the frontpage demonstration. These include Joomla content and component pages, with varying modular content, mainbody widths and page lengths.

Lorem ipsum dolor sit amet, consectetur adipisicing elit dolores esse quam libero harum excepturi ea.

Lorem ipsum dolor sit amet, consectetur adipisicing elit dolores esse quam libero harum excepturi ea.

Lorem ipsum dolor sit amet, consectetur adipisicing elit dolores esse quam libero harum excepturi ea.

Lorem ipsum dolor sit amet, consectetur adipisicing elit dolores esse quam libero harum excepturi ea.

Lorem ipsum dolor sit amet, consectetur adipisicing elit dolores esse quam libero harum excepturi ea.

Lorem ipsum dolor sit amet, consectetur adipisicing elit dolores esse quam libero harum excepturi ea.

Lorem ipsum dolor sit amet, consectetur adipisicing elit dolores esse quam libero harum excepturi ea.

Lorem ipsum dolor sit amet, consectetur adipisicing elit dolores esse quam libero harum excepturi ea.

Lorem ipsum dolor sit amet, consectetur adipisicing elit dolores esse quam libero harum excepturi ea.

Lorem ipsum dolor sit amet, consectetur adipisicing elit dolores esse quam libero harum excepturi ea.

Lorem ipsum dolor sit amet, consectetur adipisicing elit dolores esse quam libero harum excepturi ea.
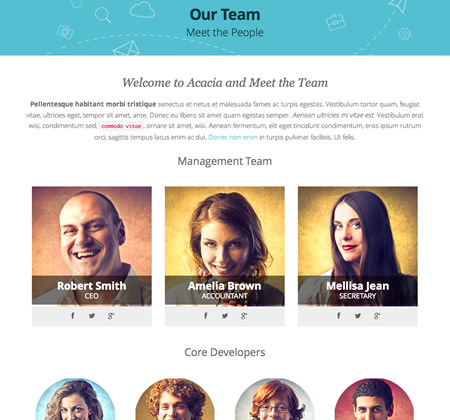
Welcome to Acacia and Meet the Team
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. Ut felis.












Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet, odio, enim quam temporibus ratione dolor iusto animi similique possimus at? Veritatis, a atque odio nam quisquam perferendis magnam necessitatibus laboriosam!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet, odio, enim quam temporibus ratione dolor iusto animi similique possimus at? Veritatis, a atque odio nam quisquam perferendis magnam necessitatibus laboriosam!