- Home
-
Features
- Module Positions
- Module Variations
- Typography
-
Menu Options
-
Menu Examples
- Child Item
- Menu Icon
-
Module Menu
-
Lorem ipsum dolor sit amet consetur adipiscing elit pretium quis nulla consequat.
Read More
-
-
Menu Examples
- Pages
- Styles
-
Flexible Layouts Gantry 4
Gantry provides up to 6 positions per row, each with configurable widths. There are over 80 positions available, each collapsible to provide ultimate flexibility.
Read More -
Versatile RokSprocket
RokSprocket is a powerful content display extension with an advanced administrative interface, and numerous layout modes, such as Strips and Tabs. RokSprocket is a content display extension with numerous layouts.
Read More -
Dropdown Menu
Dropdown is a CSS based menu system with advanced features such as multiple columns, inline icons, inline modules and positions, on a per menu item basis.
Read More
- 1
- 2
- 3
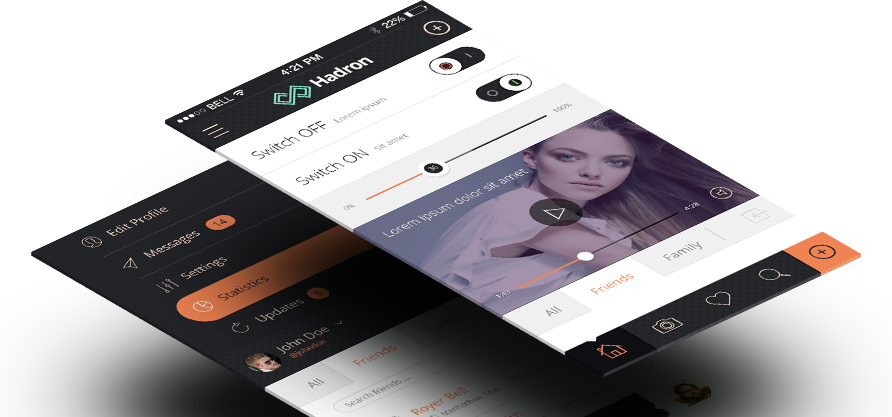
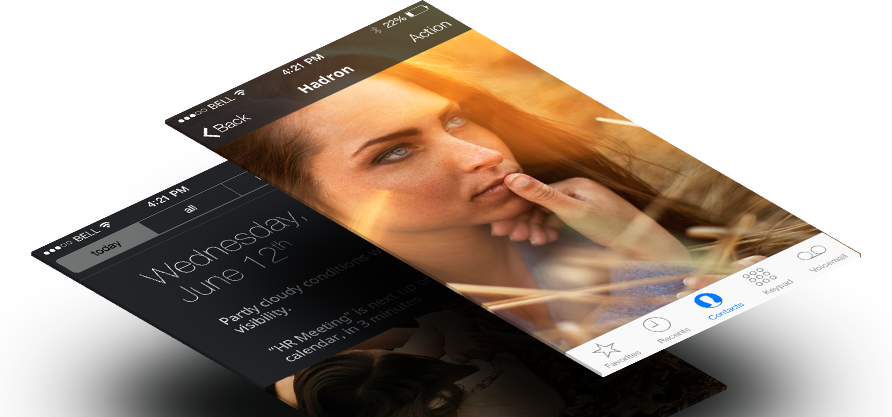
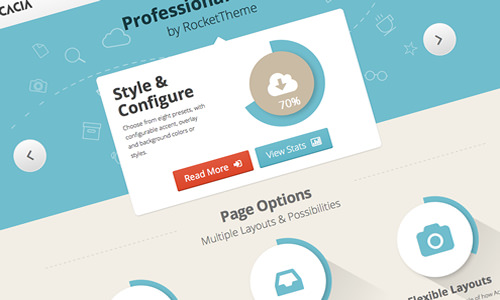
A contemporary and flat design approach with rich animations
Flat visuals are the central design feature of Hadron, providing a modern, corporate approach to template construction.
- Intro
- RokSprocket
- Menu
- Styling

About Hadron
A contemporary and corporate visual frame.
Hadron has a selection of preset styles with a diverse array of different background colors and shades to dramatically change the overall appearance.
Subtle animations on the various template elements provide enrichment to the site, such as the read more buttons or the unveil mechanism for the search input.
The template places content as the primary focus.

RokSprocket
A powerful content display extension.
There are many layout modes available, each with Hadron specific styling, such as for Lists, Tabs or Strips. Each layout mode is a different content display model.
A custom administrative interface is available with RokSprocket, providing a rich and intuitive experience for controlling extensive aspects of the module.
A revolutionary approach to controlling site content and images.

Menu
Dropdown and SplitMenu Menu Options.
The Dropdown Menu is CSS based, with a selection of advanced features such as inline icons, module positions, custom item distributions and multiple columns.
The SplitMenu navigation system is a static menu item that places the parent menu items in the header area and all children in the sidebar, as configurable.
Menu options are configurable on a per-menu-item basis.

Styling
There are eight preset style variations.
The extensive style controls allow you to set the background and text colors, as well as overlay style of each section, in addition to button/accent colors.
Additionally, you can also select from different border types: square, semi-rounded or rounded; as well as font size and family settings.
Amended style options can be saved as custom presets.
Gantry Extras
-
Grid System +
Gantry splits the template module layout into rows of up to 6… Read More -
Custom Interface +
Gantry based templates are controlled via an advanced user interface, with tabs,… Read More -
Built-in Features +
Features are self contained elements of functionality. They can easily hook into… Read More
- 1
Pages
Hadron Sample Pages
These examples are intended to show how Hadron can be constructed on your site, above and beyond the frontpage demonstration. These include Joomla content and component pages, with varying modular content, mainbody widths and page lengths.

About Us
Lorem ipsum dolor sit amet, consectetur adipisicing elit dolores esse quam libero harum excepturi ea.

Team
Lorem ipsum dolor sit amet, consectetur adipisicing elit dolores esse quam libero harum excepturi ea.

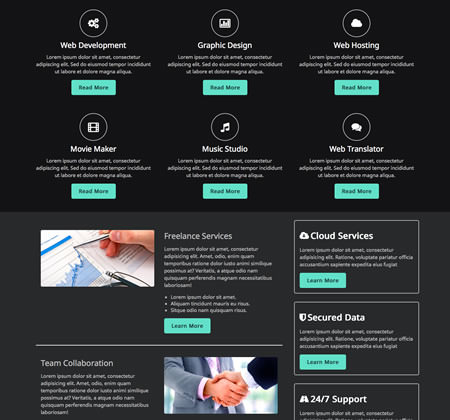
Services
Lorem ipsum dolor sit amet, consectetur adipisicing elit dolores esse quam libero harum excepturi ea.

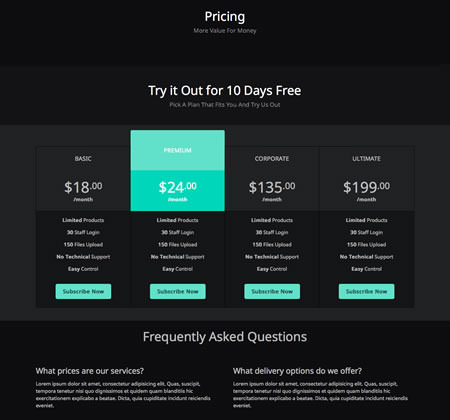
Pricing
Lorem ipsum dolor sit amet, consectetur adipisicing elit dolores esse quam libero harum excepturi ea.

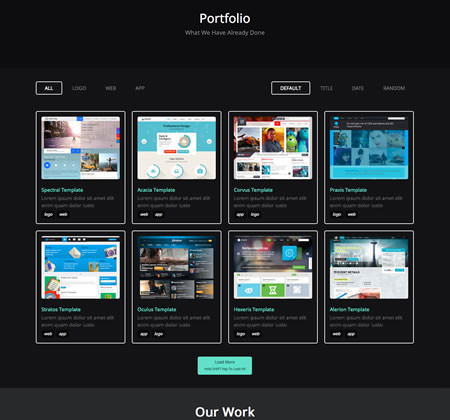
Portfolio
Lorem ipsum dolor sit amet, consectetur adipisicing elit dolores esse quam libero harum excepturi ea.

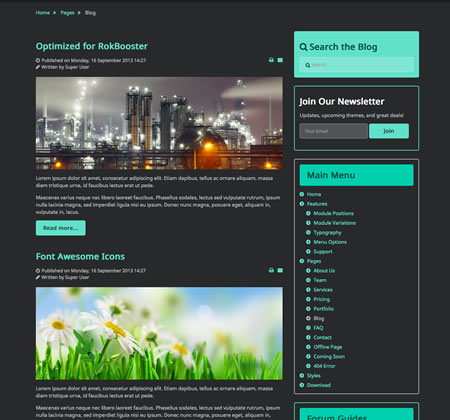
Blog
Lorem ipsum dolor sit amet, consectetur adipisicing elit dolores esse quam libero harum excepturi ea.

FAQ
Lorem ipsum dolor sit amet, consectetur adipisicing elit dolores esse quam libero harum excepturi ea.

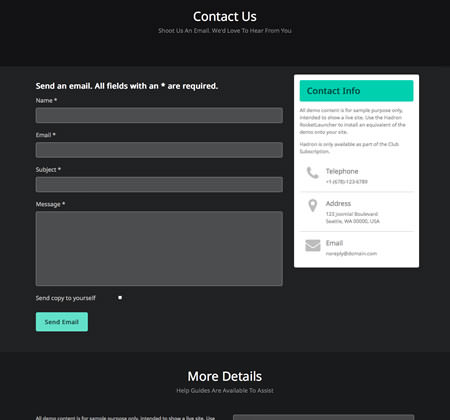
Contact
Lorem ipsum dolor sit amet, consectetur adipisicing elit dolores esse quam libero harum excepturi ea.

Offline Page
Lorem ipsum dolor sit amet, consectetur adipisicing elit dolores esse quam libero harum excepturi ea.

Coming Soon
Lorem ipsum dolor sit amet, consectetur adipisicing elit dolores esse quam libero harum excepturi ea.

404 Error
Lorem ipsum dolor sit amet, consectetur adipisicing elit dolores esse quam libero harum excepturi ea.