Installation Instructions
The following is a guide that covers how to set up your new Kirigami template on your Joomla! site. Here you can find an overview of the files included in the Kirigami release and instructions on installing and activating the template in your Joomla! install.
Note: The Bundle Template is only necessary if the Gantry Library is not installed at /libraries/gantry directory.
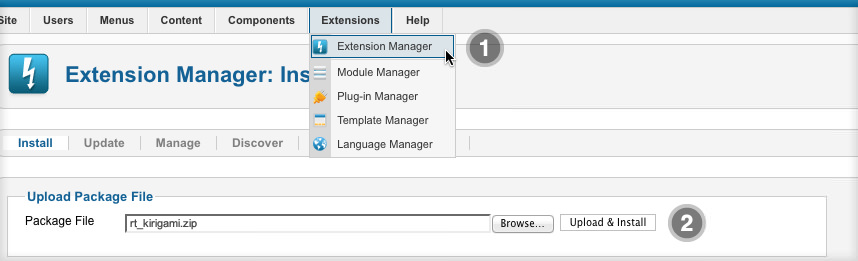
Step 1 - Installation
- Install from Admin → Extensions → Extensions Manager
- Browse for rt_kirigami.zip and click Upload & Install

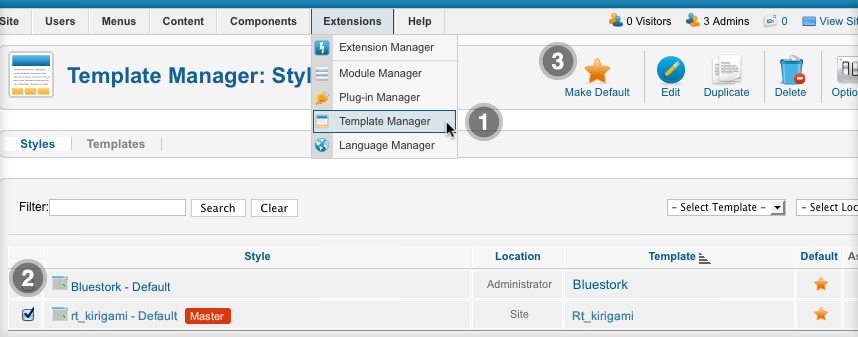
Step 2 - Template Default
- Make the template default at Admin → Extensions → Template Manager
- Select rt_kirigami
- Press Make Default

RocketLauncher Instructions
We always recommend installing a RocketLauncher first to trial and understand the template more effectively. It must be installed as new, and not over an existing Joomla install.
Step 1 - Upload
- Download the RocketLauncher
- Unzip the file
- Upload the created folder to your server
Note: You can upload all the files via FTP, or use cPanel or SSH to upload the zip and unzip directly onto the server. Enquire with your hosting provider.
Step 2 - Installation
- Go to www.yoursite.com/*folder name*
- Follow the Installation instructions
- Ensure you click Install Sample Data during installation
- Remove the installation folder in the Installation interface