Logo Editing
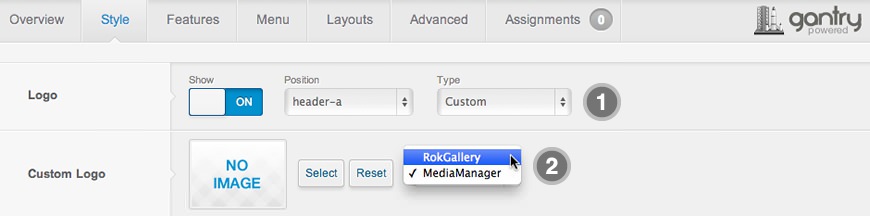
1. The Logo Picker
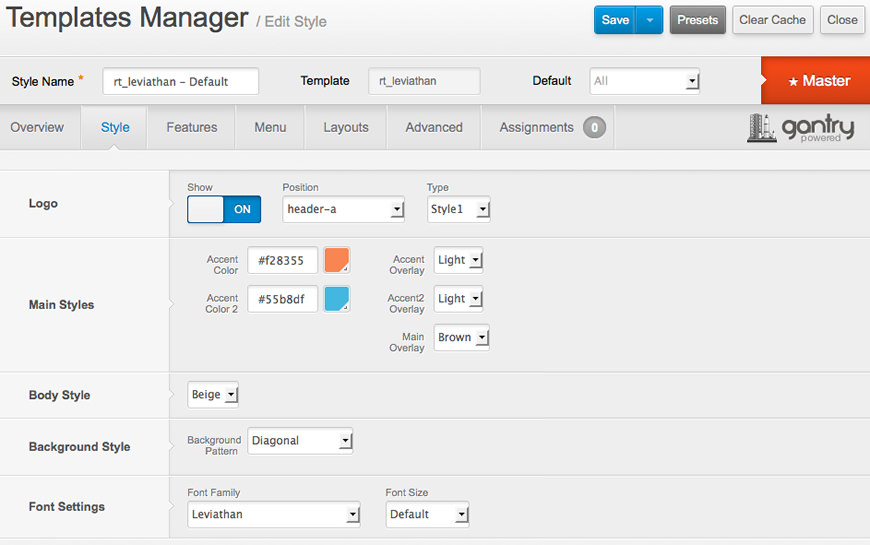
- Enable Logo and set to Custom at Admin → Extensions → Templates Manager → rt_leviathan → Features.
- Set Logo Picker to either RokGallery or MediaManager.
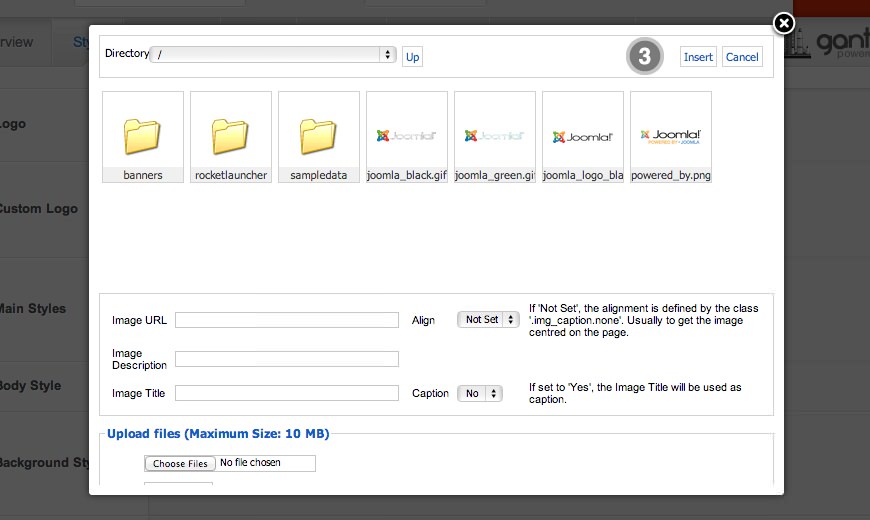
- Select your logo, Insert and Save


2. Manual Change
- Enable Logo and set Type to Leviathan.
- Upload logo.png to the
/templates/rt_leviathan/images/logo/ directory - Clear your browser cache and refresh.
If you cannot see your new logo, ensure you have uploaded it to the right directory and the directory permissions are writeable. Enquire with your hosting provider.
Download Sources Here