RokNavMenu is the core of all the powerful Paradigm menu system. Please ensure you are using the latest version of RokNavMenu, available here.
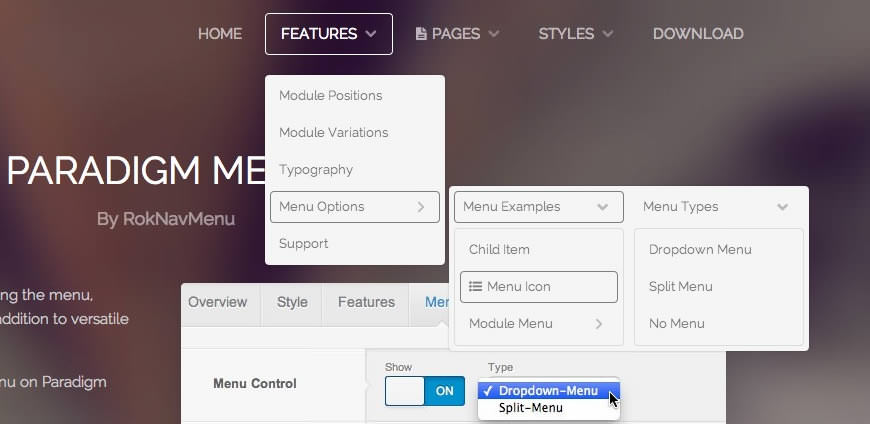
Dropdown Menu
The Dropdown Menu is an advanced CSS drive dropdown menu system. It offers advanced structural features such as multiple columns, inline icons and text, inline modules and positions, custom column widths, item distribution and menu offset. All of these are configurable for each menu item.

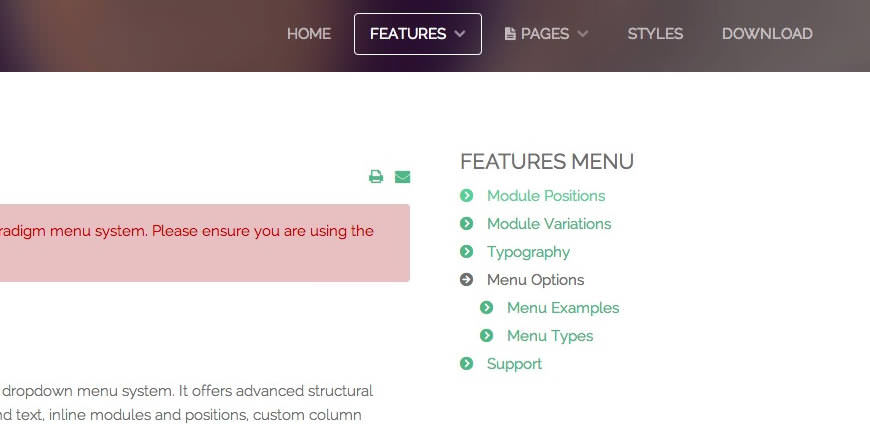
SplitMenu
A static menu system that displays 1st level items in the main horizontal menu and further children in the Sidebar.

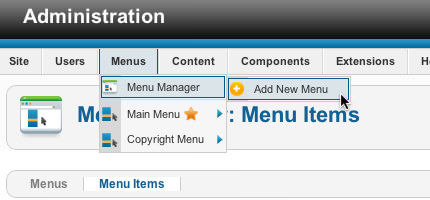
All Menu Items can be edited from Admin → Menu → Menu Name → Menu Item.

Responsive Mode: Smartphone
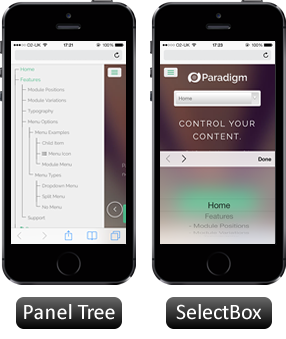
For mobile devices, there are two options, a dropdown panel menu with items in a tree format or a select box using the browsers own UI elements. Chose a format in the template's menu settings.
The mobile menu is active for both the Dropdown Menu and SplitMenu.
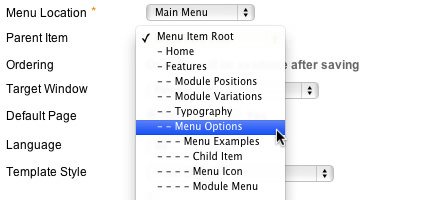
Creating child menu items
Go to Admin → Menu → A Menu → A Menu Item → Select a Parent Item, and it will appear as a child of it.