-
Transparent &
EnrichedModern DesignSpectral echoes contemporary approaches to create an elegant frame, focusing on content without compromising on visual excellence. Read More -
Quick & Easy
Contentvia RokSprocketMultiple content layouts to easily construct and display text and/or images in intricate formats, such as Tabs, Slideshow or Accordion Lists. Read More -
Diverse Style
VariationsEight PresetsEach preset has configurable background images and color controls for links, accents, overlays and backgrounds, for easy adjustment. Read More
- 1
- 2
- 3
Popular FeaturesBy RokSprocket


About SpectraliLeno Template
A template design inspired by recent visual trends, blending subtle backgrounds and overlays, with text set by custom fonts, to create an alluring experience for your visitors, whilst maintaining an professional and functional look.
Read More-
HTML5 Charts
Display graphs with Chart.js and HTML5 canvas. This feature only works on modern browsers and IE9+.It's based on Chart.js. Chart.js is an easy, object oriented client side graphs for designers and developers. Read More -
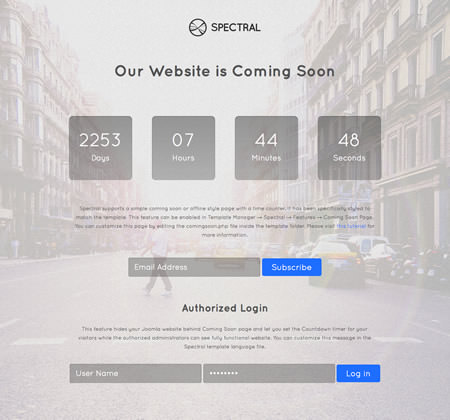
Coming Soon
Spectral supports a simple and uniquely styled coming soon and offline style page with a time counter. You can customize this page by editing the comingsoon.php file inside the template folder. Read More -
Gantry Framework
Gantry is the core framework that provides support for the Spectral template's features and capabilities.It sets positions into rows of 6, which can be configured individually in terms of width distribution. Read More -
Dropdown Menu
A CSS based navigation system with numerous advanced and individually configurable features.Such features include inline icons, subtext, modules, positions and column width/count options. Read More
- 1
- 2
Pages
Spectral Sample Pages
These examples are intended to show how Spectral can be constructed on your site, above and beyond the frontpage demonstration. These include Joomla content and component pages, with varying modular content, mainbody widths and page lengths.

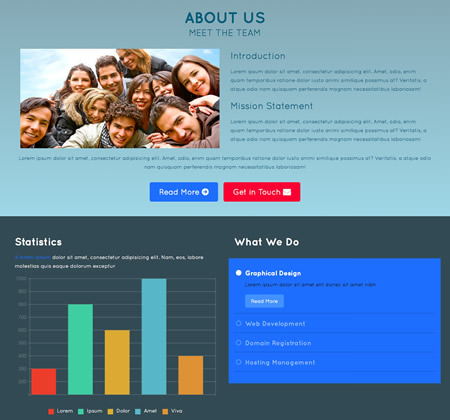
About Us
Lorem ipsum dolor sit amet, consectetur adipisicing elit dolores esse quam libero harum excepturi ea.

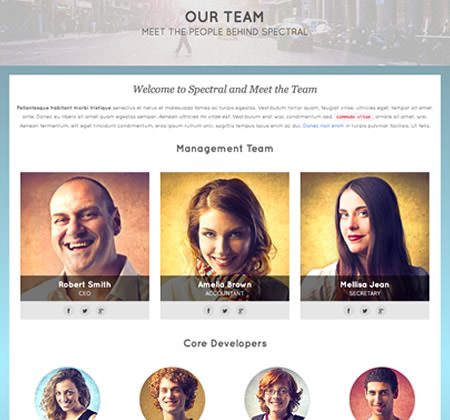
Team
Lorem ipsum dolor sit amet, consectetur adipisicing elit dolores esse quam libero harum excepturi ea.

Services
Lorem ipsum dolor sit amet, consectetur adipisicing elit dolores esse quam libero harum excepturi ea.

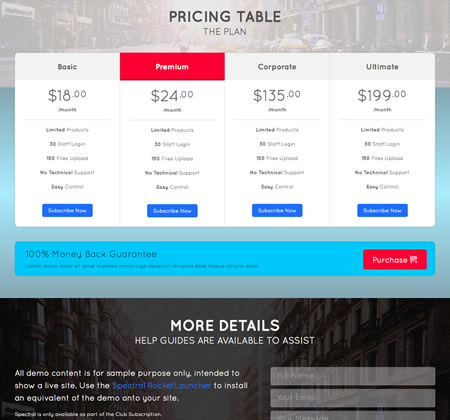
Pricing
Lorem ipsum dolor sit amet, consectetur adipisicing elit dolores esse quam libero harum excepturi ea.

Portfolio
Lorem ipsum dolor sit amet, consectetur adipisicing elit dolores esse quam libero harum excepturi ea.

Blog
Lorem ipsum dolor sit amet, consectetur adipisicing elit dolores esse quam libero harum excepturi ea.

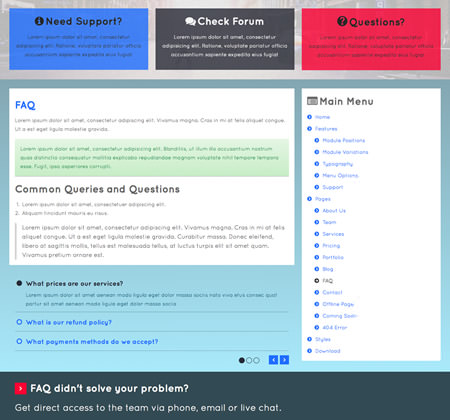
FAQ
Lorem ipsum dolor sit amet, consectetur adipisicing elit dolores esse quam libero harum excepturi ea.

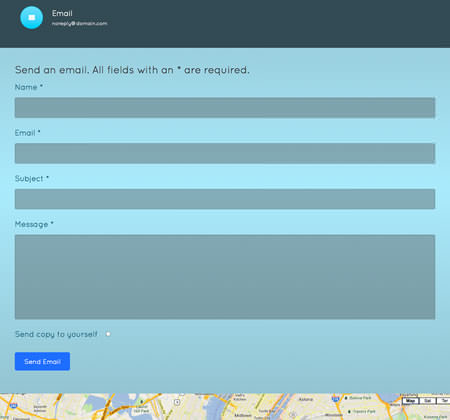
Contact
Lorem ipsum dolor sit amet, consectetur adipisicing elit dolores esse quam libero harum excepturi ea.

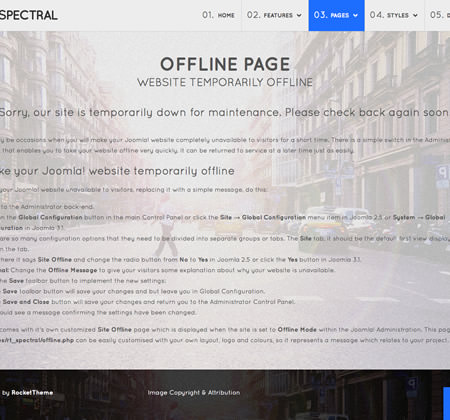
Offline Page
Lorem ipsum dolor sit amet, consectetur adipisicing elit dolores esse quam libero harum excepturi ea.

Coming Soon
Lorem ipsum dolor sit amet, consectetur adipisicing elit dolores esse quam libero harum excepturi ea.

404 Error
Lorem ipsum dolor sit amet, consectetur adipisicing elit dolores esse quam libero harum excepturi ea.
About Us

Julia Smith
Co-Founder

Jeoge Williams
Lead Developer

Anna Cruise
UX & UI Designer

Thomas Davis
Graphic Designer
Services

Freelance Services
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet, odio, enim quam temporibus ratione dolor iusto animi similique possimus at? Veritatis, a atque odio nam quisquam perferendis magnam necessitatibus laboriosam!
- Lorem ipsum dolor sit amet.
- Aliquam tincidunt mauris eu risus.
- Sitque odio nam quisquam risus.
Team Collaboration
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet, odio, enim quam temporibus ratione dolor iusto animi similique possimus at? Veritatis, a atque odio nam quisquam perferendis magnam necessitatibus laboriosam!
- Lorem ipsum dolor sit amet.
- Aliquam tincidunt mauris eu risus.
- Sitque odio nam quisquam risus.