- Home Welcome
-
Features Awesome Stuff
- Module Positions
- Module Variations
-
Menu Example
-
 Menu Icon
Menu Icon
- SubText Line Example Text
-
Module Menu
-
Module in Menu
This is an example of a module being displayed inside the menu dropdowns.
-
-
Grouped Items
- Child Item
- Child Item
- Child Item
-
- Typography
-
Presets Choose a Variation
- Category Blog
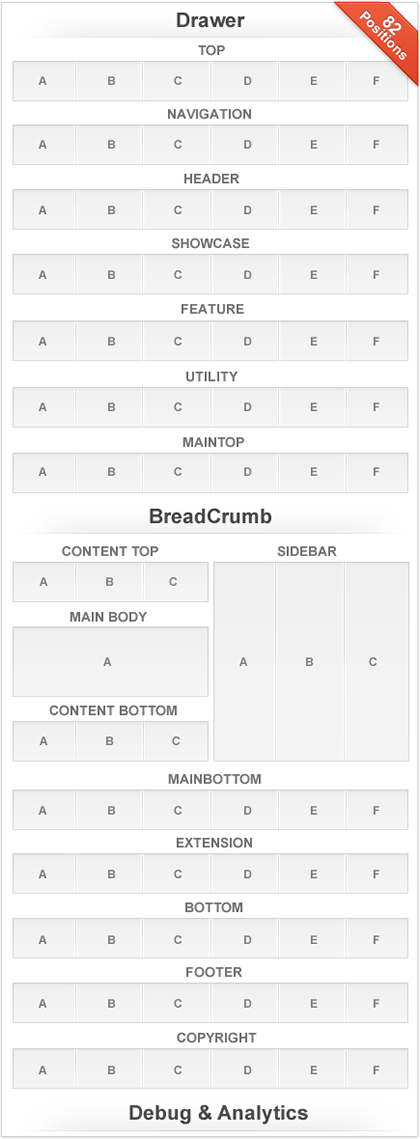
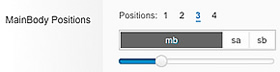
Module Positions
If no modules are published to a position, the entire area or row will not appear/collapse.

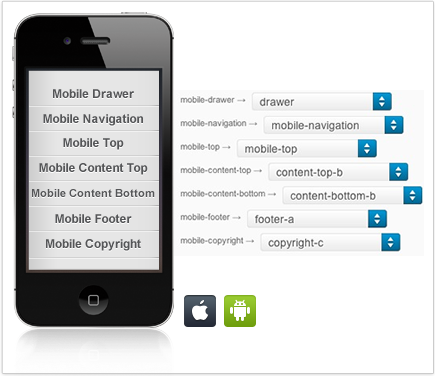
iPhone/Android Positions
You can enable or disable the custom iPhone and iPod Touch automatic theme support.

To configure the mobile layout, please navigate to Admin → Extensions → Template Manager → rt_fresco, then go to Mobile tab.
You can load either dedicated mobile positions or standard module positions in Mobile view.

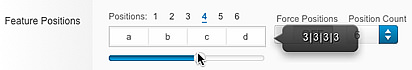
Gantry Grid Distribution
Configure at Admin → Extensions → Template Manager → rt_fresco, then go to Layouts to set the grid widths and allocated positions.



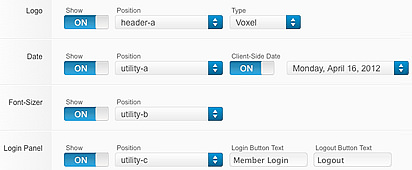
There are Features that are injected into a position when enabled in the Administrator, and are stacked vertically; which includes: Logo, Date, Font Sizer, Login Panel, Popup Module, Branding, Copyright, More Articles.
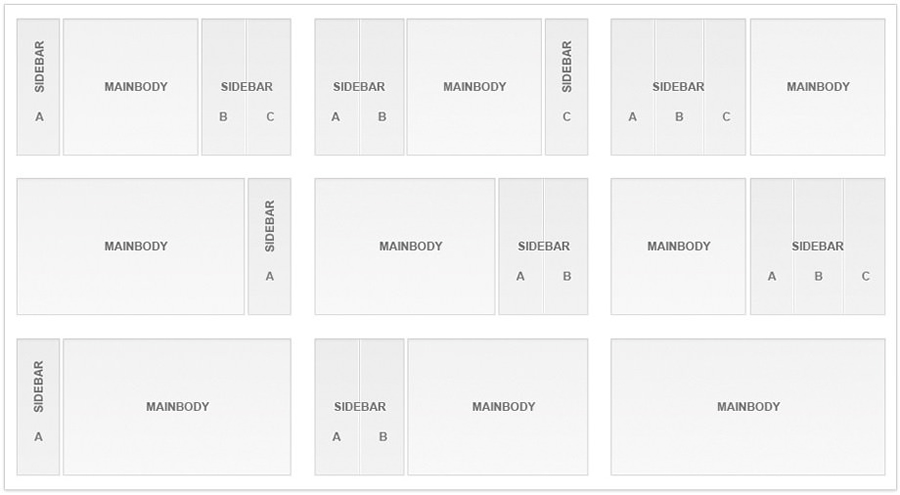
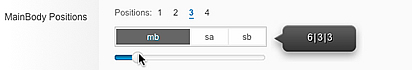
MainBody/Sidebar Layouts
Configure at Admin → Extensions → Template Manager → rt_fresco, then go to Layouts tab and set the varying Mainbody/Sidebar layout possibilities.



Note: If no modules are assigned to the Sidebar positions, the Mainbody will become full width.