RokNavMenu is the core of all the powerful Metropolis menu system. Please ensure you are using the latest version of RokNavMenu, available here.
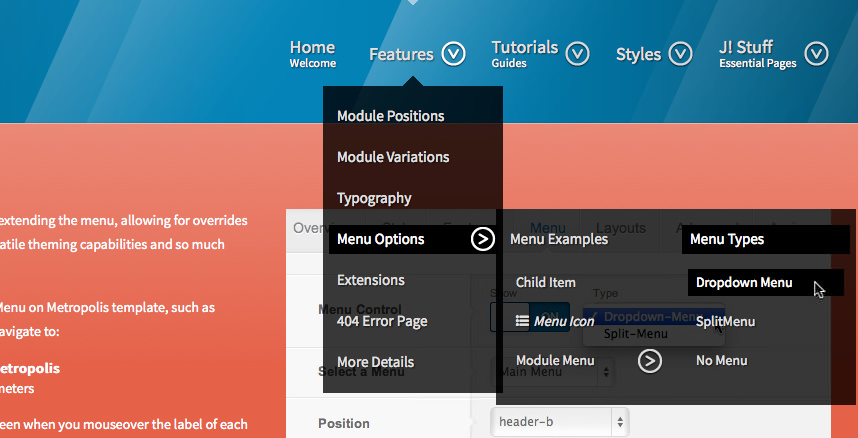
Dropdown Menu
The Dropdown Menu is an advanced CSS drive dropdown menu system. It offers advanced structural features such as multiple columns, inline icons and text, inline modules and positions, custom column widths, item distribution and menu offset. All of these are configurable for each menu item.
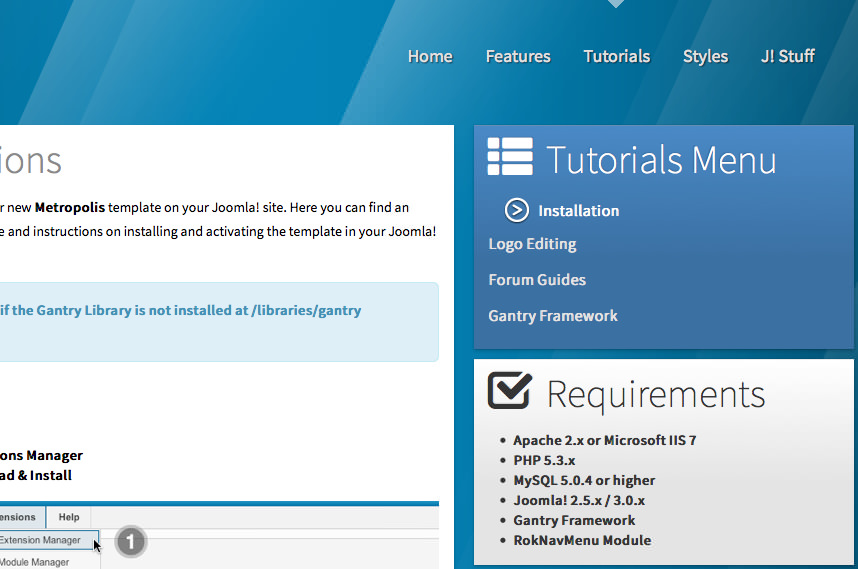
SplitMenu
A static menu system that displays 1st level items in the main horizontal menu and further children in the Sidebar.
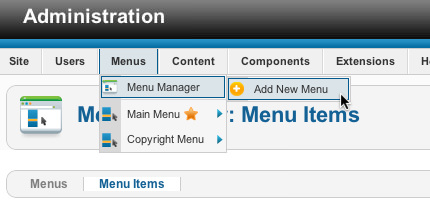
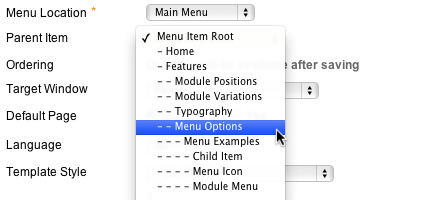
All Menu Items can be edited from Admin → Menu → Menu Name → Menu Item.

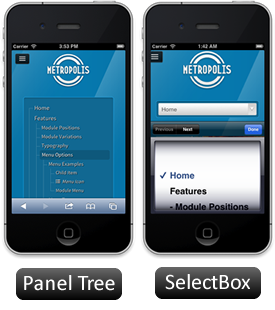
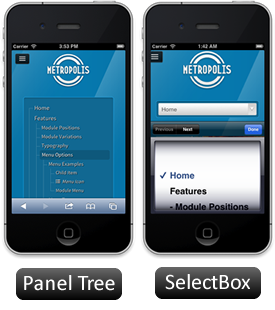
Responsive Mode: Smartphone
For mobile devices, there are two options, a dropdown panel menu with items in a tree format or a select box using the browsers own UI elements. Chose a format in the template's menu settings.
The mobile menu is active for both the Dropdown Menu and SplitMenu.
Creating child menu items
Go to Admin → Menu → A Menu → A Menu Item → Select a Parent Item, and it will appear as a child of it.
Headings
All HTML headings, <h1> through <h6> are available.
h1. Heading 1
h2. Heading 2
h3. Heading 3
h4. Heading 4
h5. Heading 5
h6. Heading 6
Built with Less
The typographic scale is based on two LESS variables in variables.less: @baseFontSize and @baseLineHeight. The first is the base font-size used throughout and the second is the base line-height. We use those variables and some simple math to create the margins, paddings, and line-heights of all our type and more. Customize them and Bootstrap adapts.
Body copy
Bootstrap's global default font-size is 14px, with a line-height of 1.7em. This is applied to the <body> and all paragraphs. In addition, <p> (paragraphs) receive a bottom margin of half their line-height (9px by default).
Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam id dolor id nibh ultricies vehicula.
<p>...</p>
Lead body copy
Make a paragraph stand out by adding .lead.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.
<p class="lead">...</p>
Emphasis
Make use of HTML's default emphasis tags with lightweight styles.
<em>
For emphasizing a snippet of text with stress
The following snippet of text is rendered as italicized text.
<em>rendered as italicized text</em>
<strong>
For emphasizing a snippet of text with important
The following snippet of text is rendered as bold text.
<strong>rendered as bold text</strong>
<small>
For de-emphasizing inline or blocks of text, use the small tag.
This line of text is meant to be treated as fine print.
<p>
<small>This line of text is meant to be treated as fine print.</small>
</p>
Note: Feel free to use <b> and <i> in HTML5. <b> is meant to highlight words or phrases without conveying additional importance while <i> is mostly for voice, technical terms, etc.
Notice Styles
Use the <p> tag with .success, .warning, .info or .error classes.
Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
<p class="success">...</p>
Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
<p class="info">...</p>
Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
<p class="warning">...</p>
Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
<p class="error">...</p>
Abbreviations
Stylized implementation of HTML's <abbr> element for abbreviations and acronyms to show the expanded version on hover. Abbreviations with a title attribute have a light dotted bottom border and a help cursor on hover, providing additional context on hover.
<abbr>
For expanded text on long hover of an abbreviation, include the title attribute.
An abbreviation of the word attribute is attr.
<abbr title="attribute">attr</abbr>
<abbr class="initialism">
Add .initialism to an abbreviation for a slightly smaller font-size.
HTML is the best thing since sliced bread.
<abbr title="attribute" class="initialism">attr</abbr>
Addresses
Present contact information for the nearest ancestor or the entire body of work.
<address>
Preserve formatting by ending all lines with <br>.
<address>
<strong>Twitter, Inc.</strong><br>
795 Folsom Ave, Suite 600<br>
San Francisco, CA 94107<br>
<abbr title="Phone">P:</abbr> (123) 456-7890
</address>
<address>
<strong>Full Name</strong><br>
<a href="mailto:#">first.last@gmail.com</a>
</address>
Blockquotes
For quoting blocks of content from another source within your document.
Default blockqoute
Wrap <blockquote> around any HTML as the quote. For straight quotes we recommend a <p>.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
</blockquote>
Blockquote options
Style and content changes for simple variations on a standard blockquote.
Naming a source
Add <small> tag for identifying the source. Wrap the name of the source work in <cite>.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
Someone famous in Source Title
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<small>Someone famous <cite title="Source Title">Source Title</cite></small>
</blockquote>
Alternate displays
Use .pull-right for a floated, right-aligned blockquote.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
Someone famous in Source Title
<blockquote class="pull-right">
...
</blockquote>
Lists
Unordered
A list of items in which the order does not explicitly matter.
- Lorem ipsum dolor sit amet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Eget porttitor lorem
<ul>
<li>...</li>
</ul>
Ordered
A list of items in which the order does explicitly matter.
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
<ol>
<li>...</li>
</ol>
Unstyled
A list of items with no list-style or additional left padding.
- Lorem ipsum dolor sit amet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Eget porttitor lorem
<ul class="unstyled">
<li>...</li>
</ul>
Description
A list of terms with their associated descriptions.
- Description lists
- A description list is perfect for defining terms.
- Euismod
- Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.
- Donec id elit non mi porta gravida at eget metus.
- Malesuada porta
- Etiam porta sem malesuada magna mollis euismod.
<dl>
<dt>...</dt>
<dd>...</dd>
</dl>
Note:
Horizontal description lists will truncate terms that are too long to fit in the left column fix text-overflow. In narrower viewports, they will change to the default stacked layout.
Horizontal description
Make terms and descriptions in <dl> line up side-by-side.
- Description lists
- A description list is perfect for defining terms.
- Euismod
- Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.
- Donec id elit non mi porta gravida at eget metus.
- Malesuada porta
- Etiam porta sem malesuada magna mollis euismod.
- Felis euismod semper eget lacinia
- Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.
<dl class="dl-horizontal">
<dt>...</dt>
<dd>...</dd>
</dl>
Inline
Wrap inline snippets of code with <code>.
For example, <section> should be wrapped as inline.
For example, <code><section></code> should be wrapped as inline.
Note: Be sure to keep code within <pre> tags as close to the left as possible; it will render all tabs.
You may optionally add the .pre-scrollable class which will set a max-height of 350px and provide a y-axis scrollbar.
Basic block
Use <pre> for multiple lines of code. Be sure to escape any angle brackets in the code for proper rendering.
<p>Sample text here...</p>
<pre>
<p>Sample text here...</p>
</pre>
Prettify
To add colored syntax highlight to the <pre> tag, then use the .prettyprint class or the .prettyprint linenums class.
<?php /** Begin Debug **/ if ($gantry->countModules('debug')) : ?>
<div id="rt-debug">
<div class="rt-container">
<?php echo $gantry->displayModules('debug','standard','standard'); ?>
<div class="clear"></div>
</div>
</div>
<?php /** End Debug **/ endif; ?>
<pre class="prettyprint linenums"><?php /** Begin Debug **/ if ($gantry->countModules('debug')) : ?>
<div id="rt-debug">
<div class="rt-container">
<?php echo $gantry->displayModules('debug','standard','standard'); ?>
<div class="clear"></div>
</div>
</div>
<?php /** End Debug **/ endif; ?></pre>
Default styles
For basic styling—light padding and only horizontal dividers—add the base class .table to any <table>.
| # |
First Name |
Last Name |
Username |
| 1 |
Mark |
Otto |
@mdo |
| 2 |
Jacob |
Thornton |
@fat |
| 3 |
Larry |
the Bird |
@twitter |
<table class="table">
…
</table>
Optional classes
Add any of the follow classes to the .table base class.
.table-striped
Adds zebra-striping to any table row within the <tbody> via the :nth-child CSS selector (not available in IE7-IE8).
| # |
First Name |
Last Name |
Username |
| 1 |
Mark |
Otto |
@mdo |
| 2 |
Jacob |
Thornton |
@fat |
| 3 |
Larry |
the Bird |
@twitter |
<table class="table table-striped">
…
</table>
.table-hover
Enable a hover state on table rows within a <tbody>.
| # |
First Name |
Last Name |
Username |
| 1 |
Mark |
Otto |
@mdo |
| 2 |
Jacob |
Thornton |
@fat |
| 3 |
Larry the Bird |
@twitter |
<table class="table table-hover">
…
</table>
.table-bordered
Add borders and rounded corners to the table.
| # |
First Name |
Last Name |
Username |
| 1 |
Mark |
Otto |
@mdo |
| Mark |
Otto |
@TwBootstrap |
| 2 |
Jacob |
Thornton |
@fat |
| 3 |
Larry the Bird |
@twitter |
<table class="table table-bordered">
…
</table>
.table-condensed
Makes tables more compact by cutting cell padding in half.
| # |
First Name |
Last Name |
Username |
| 1 |
Mark |
Otto |
@mdo |
| 2 |
Jacob |
Thornton |
@fat |
| 3 |
Larry the Bird |
@twitter |
<table class="table table-condensed">
…
</table>
Optional row classes
Use contextual classes to color table rows.
| Class |
Description |
.success
|
Indicates a successful or positive action. |
.error
|
Indicates a dangerous or potentially negative action. |
.warning
|
Indicates a warning that might need attention. |
.info
|
Used as an alternative to the default styles. |
| # |
Product |
Payment Taken |
Status |
| 1 |
TB - Monthly |
01/04/2012 |
Approved |
| 2 |
TB - Monthly |
02/04/2012 |
Declined |
| 3 |
TB - Monthly |
03/04/2012 |
Pending |
| 4 |
TB - Monthly |
04/04/2012 |
Call in to confirm |
...
<tr class="success">
<td>1</td>
<td>TB - Monthly</td>
<td>01/04/2012</td>
<td>Approved</td>
</tr>
...
Supported table markup
List of supported table HTML elements and how they should be used.
| Tag |
Description |
<table>
|
Wrapping element for displaying data in a tabular format
|
<thead>
|
Container element for table header rows (<tr>) to label table columns
|
<tbody>
|
Container element for table rows (<tr>) in the body of the table
|
<tr>
|
Container element for a set of table cells (<td> or <th>) that appears on a single row
|
<td>
|
Default table cell
|
<th>
|
Special table cell for column (or row, depending on scope and placement) labels
Must be used within a <thead>
|
<caption>
|
Description or summary of what the table holds, especially useful for screen readers
|
<table>
<caption>...</caption>
<thead>
<tr>
<th>...</th>
<th>...</th>
</tr>
</thead>
<tbody>
<tr>
<td>...</td>
<td>...</td>
</tr>
</tbody>
</table>
Icons
Font Awesome
Font Awesome is a pictographic language of web-related actions which delivers 220 icons. The Font Awesome webfont, CSS, and LESS files are licensed under CC BY 3.0 and you can find the full examples of usage at Font Awesome - http://fortawesome.github.com/Font-Awesome
Add .icon-CLASS_NAME to any element, best used with a <span>.
Web Icons
icon-adjust
icon-asterisk
icon-ban-circle
icon-bar-chart
icon-barcode
icon-beaker
icon-bell
icon-bolt
icon-book
icon-bookmark
icon-bookmark-empty
icon-briefcase
icon-bullhorn
icon-calendar
icon-camera
icon-camera-retro
icon-certificate
icon-check
icon-check-empty
icon-cloud
icon-cog
icon-cogs
icon-credit-card
icon-dashboard
icon-download
icon-download-alt
icon-edit
icon-envelope
icon-envelope-alt
icon-exclamation-sign
icon-external-link
icon-eye-close
icon-eye-open
icon-facetime-video
icon-film
icon-filter
icon-fire
icon-flag
icon-folder-close
icon-folder-open
icon-gift
icon-glass
icon-globe
icon-group
icon-hdd
icon-headphones
icon-heart
icon-heart-empty
icon-home
icon-inbox
icon-info-sign
icon-key
icon-leaf
icon-legal
icon-lemon
icon-lock
icon-unlock
icon-magic
icon-magnet
icon-map-marker
icon-minus
icon-minus-sign
icon-money
icon-move
icon-music
icon-off
icon-ok
icon-ok-circle
icon-ok-sign
icon-pencil
icon-picture
icon-plane
icon-plus
icon-plus-sign
icon-print
icon-pushpin
icon-qrcode
icon-question-sign
icon-random
icon-refresh
icon-remove
icon-remove-circle
icon-remove-sign
icon-reorder
icon-resize-horizontal
icon-resize-vertical
icon-road
icon-screenshot
icon-search
icon-share
icon-share-alt
icon-shopping-cart
icon-signal
icon-signin
icon-signout
icon-sitemap
icon-sort
icon-sort-down
icon-sort-up
icon-star
icon-star-empty
icon-star-half
icon-tag
icon-tags
icon-tasks
icon-thumbs-down
icon-thumbs-up
icon-time
icon-tint
icon-trash
icon-trophy
icon-truck
icon-umbrella
icon-upload
icon-upload-alt
icon-user
icon-user-md
icon-volume-off
icon-volume-down
icon-volume-up
icon-warning-sign
icon-wrench
icon-zoom-in
icon-zoom-out
Text Editor Icons
icon-file
icon-cut
icon-copy
icon-paste
icon-save
icon-undo
icon-repeat
icon-paper-clip
icon-text-height
icon-text-width
icon-align-left
icon-align-center
icon-align-right
icon-align-justify
icon-indent-left
icon-indent-right
icon-font
icon-bold
icon-italic
icon-strikethrough
icon-underline
icon-link
icon-columns
icon-table
icon-th-large
icon-th
icon-th-list
icon-list
icon-list-ol
icon-list-ul
icon-list-alt
Directional Icons
icon-arrow-down
icon-arrow-left
icon-arrow-right
icon-arrow-up
icon-chevron-down
icon-circle-arrow-down
icon-circle-arrow-left
icon-circle-arrow-right
icon-circle-arrow-up
icon-chevron-left
icon-caret-down
icon-caret-left
icon-caret-right
icon-caret-up
icon-chevron-right
icon-hand-down
icon-hand-left
icon-hand-right
icon-hand-up
icon-chevron-up
Video Player Icons
icon-play-circle
icon-play
icon-pause
icon-stop
icon-step-backward
icon-fast-backward
icon-backward
icon-forward
icon-fast-forward
icon-step-forward
icon-eject
icon-fullscreen
icon-resize-full
icon-resize-small
Social Icons
icon-phone
icon-phone-sign
icon-facebook
icon-facebook-sign
icon-github
icon-github-sign
icon-linkedin
icon-linkedin-sign
icon-pinterest
icon-pinterest-sign
icon-google-plus
icon-google-plus-sign
icon-sign-blank
<span class="icon-CLASS_NAME">
...
</span>
<span class="icon-download">
...
</span>
The documented typography above is a modified version of the reference guide available at: http://twitter.github.com/bootstrap/base-css.html