Module Positions
- Details
- Created: Wednesday, 12 March 2014 15:45
- Written by Super User
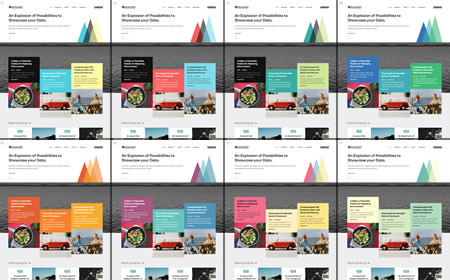
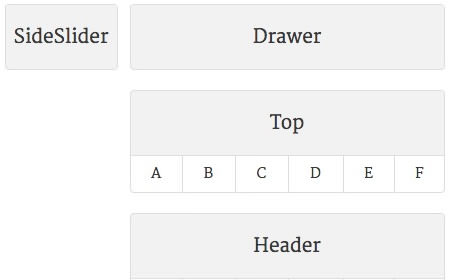
The Layouts panel in the Ricochet template administration interface provides several options for configuring the layout of the template. Each modular section of the template design offers six module positions by default.
Note: If no modules are published to a position, the entire area or row will not appear or collapse.
SideSlider |
|---|
Drawer |
|---|
Top |
|||||
|---|---|---|---|---|---|
| A | B | C | D | E | F |
Header |
|||||
|---|---|---|---|---|---|
| A | B | C | D | E | F |
Showcase |
|||||
|---|---|---|---|---|---|
| A | B | C | D | E | F |
Feature |
|||||
|---|---|---|---|---|---|
| A | B | C | D | E | F |
FullWidthTop |
|---|
FullWidthBottom |
|---|
Breadcrumb |
|---|
Utility |
|||||
|---|---|---|---|---|---|
| A | B | C | D | E | F |
ExpandedTop |
|||||
|---|---|---|---|---|---|
| A | B | C | D | E | F |
MainTop |
|||||
|---|---|---|---|---|---|
| A | B | C | D | E | F |
ExpandedBottom |
|||||
|---|---|---|---|---|---|
| A | B | C | D | E | F |
MainBottom |
|||||
|---|---|---|---|---|---|
| A | B | C | D | E | F |
AdditionTop |
|||||
|---|---|---|---|---|---|
| A | B | C | D | E | F |
Extension |
|||||
|---|---|---|---|---|---|
| A | B | C | D | E | F |
AdditionBottom |
|||||
|---|---|---|---|---|---|
| A | B | C | D | E | F |
Content Top |
||
|---|---|---|
| A | B | C |
Mainbody |
|---|
Content Bottom |
||
|---|---|---|
| A | B | C |
Sidebar |
||
|---|---|---|
| A | B | C |
Bottom |
|||||
|---|---|---|---|---|---|
| A | B | C | D | E | F |
Footer |
|||||
|---|---|---|---|---|---|
| A | B | C | D | E | F |
Copyright |
|||||
|---|---|---|---|---|---|
| A | B | C | D | E | F |
Debug |
|---|
Analytics |
|---|