
Everything You Need to Build Your Stunning Website
Powerful Framework that Makes Building Websites Easier


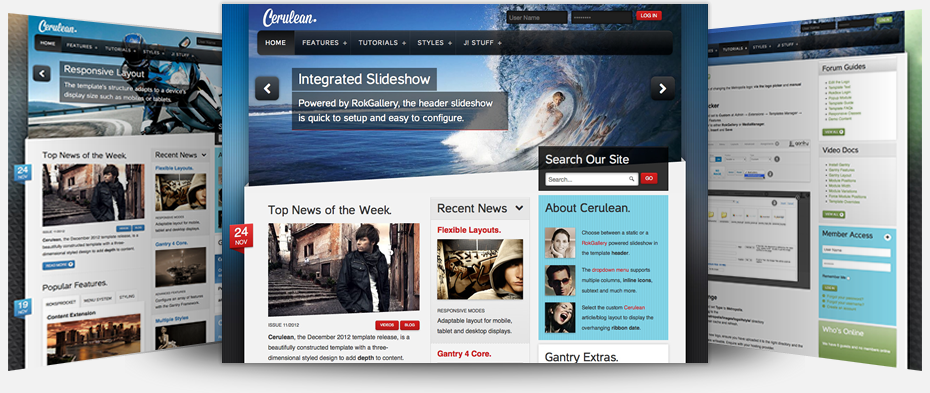
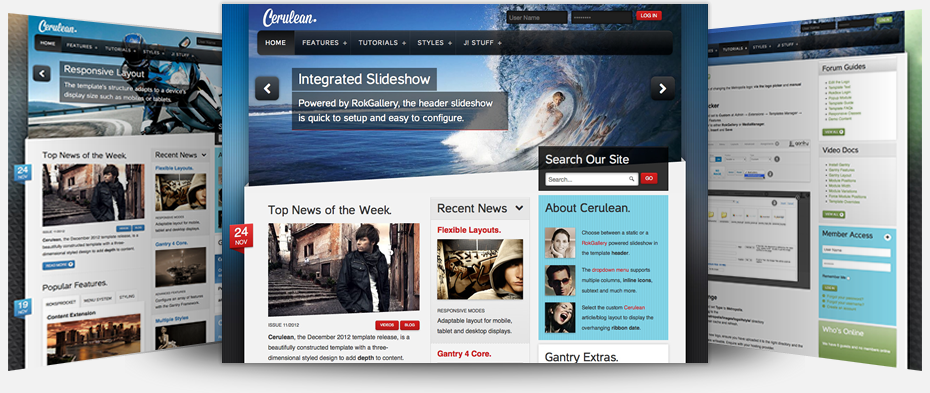
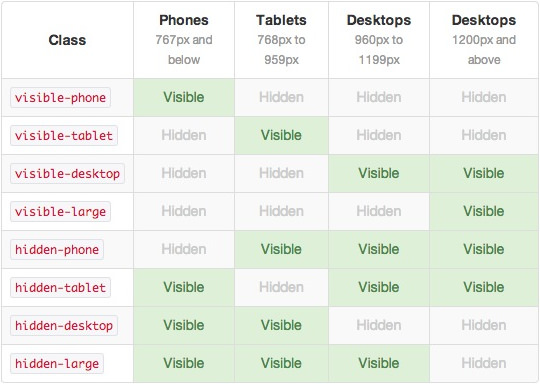
We use the responsive layout based on Twitter's Bootstrap Framework, with its collection of utility classes, to provide a flexible responsive design.
Read BlogThe RSprocket and RGallery extensions are built to work with a responsive layout and support mobile touch events, such as 'swipe'.
Read BlogWe have created a new helper class, RMediaQueries.js, which provides a unified system that enables extensions to add media query listeners.
Read Blog

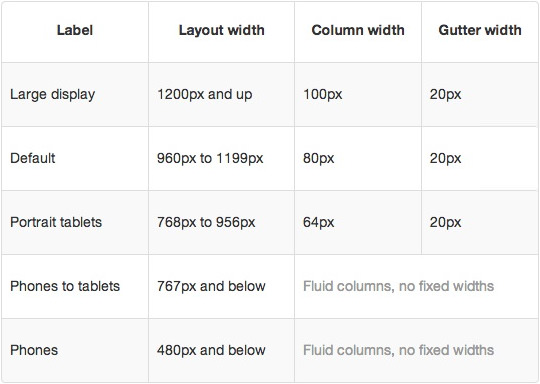
In terms of media queries, the breakdown is:
/* Smartphones */
@media (max-width: 480px) { ... }
/* Smartphones to Tablets */
@media (min-width: 481px) and (max-width: 767px) { ... }
/* Tablets */
@media (min-width: 768px) and (max-width: 959px) { ... }
/* Desktop */
@media (min-width: 960px) and (max-width: 1199px) { ... }
/* Large Display */
@media (min-width: 1200px) { ... }

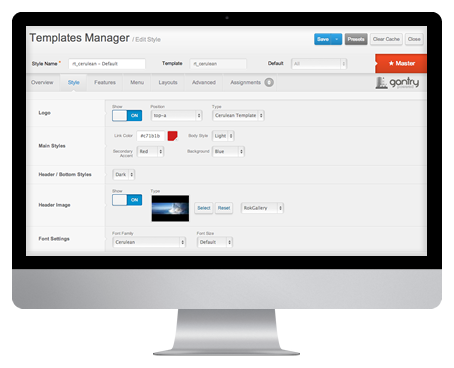
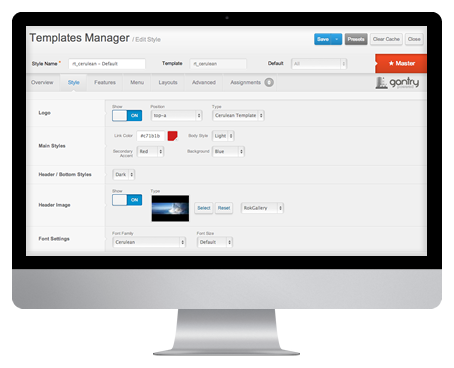
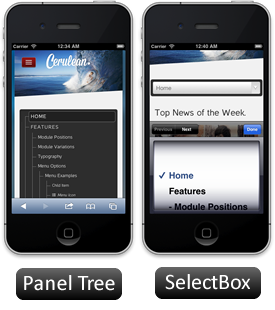
For mobile devices, there are two options, a dropdown panel menu with items in a tree format or a select box using the browsers own UI elements. Chose a format in the template's menu settings.
The Dropdown Menu is a CSS driven dropdown menu, offering such features as multiple columns and menu offsets.
SplitMenu displays 1st level items in the navigation bar and children in the Sidebar.